 |
| screenshot from Savage Lands |
In the previous post, I went through the process of applying textures to the terrain. Next I will be talking about nature content like trees, grass, & rock. Also, how content was made for the tree & bush destruction in our game.
Finding the Right Look
When I first set out to do an arctic tundra environment, I erred on the side of happy. In the first revisions of the world, I put a lot of green in to break up the snow and create an appealing look. But it wasn't harsh enough, and didn't differentiate us enough from other games.
Here's a screen from a very early prototype of the game:
 |
| early test environment |
Almost everything we bought from the Unity asset store over the course of the project turned out to be disappointing, whether it was tech or art content. What often looks good in the store window turns out to be less than promised when implemented. But the exception to this rule (besides Terrain Composer) was finding the Winter Pack from Manufactura K4.
They did a fantastic job of bundling together a balanced content assortment of trees, bushes, rocks, and other winter environment elements. Everything is very high quality, aesthetically strong, and completely finished to work in Unity seamlessly. As an indie developer I greatly appreciate the promise of the asset store occasionally coming true, and saving a ton of content development time.
Populating the World
In Terrain Composer there are 3 layers of scattered content for the game:
- Trees (this includes bushes) essentially large plants
- Grasses (polygonal sprites) for small plants
- Rocks (objects) for obstacles & breaking up the player flow
For each layer I needed to create a custom mask to control the distribution of objects throughout the environment. These nature objects need to appear only on the flatter ground areas, and have varying falloff as they get closer to the ocean. The steepness mask is generated in World Machine, then post-processed to accommodate the water line.
Additionally, we need to prevent these objects from appearing on paths, or inside structures and other placed game objects. For this we can generate an Objects Mask in Terrain Composer, a fantastic time saver. The trick here is precisely registering this mask with the World Machine output. For this I created a node in the world at 0,0,0, and parent the game objects to this node so they are all considered in the mask.
Here you can see how this is all used:
 |
| Vegetation masks at work |
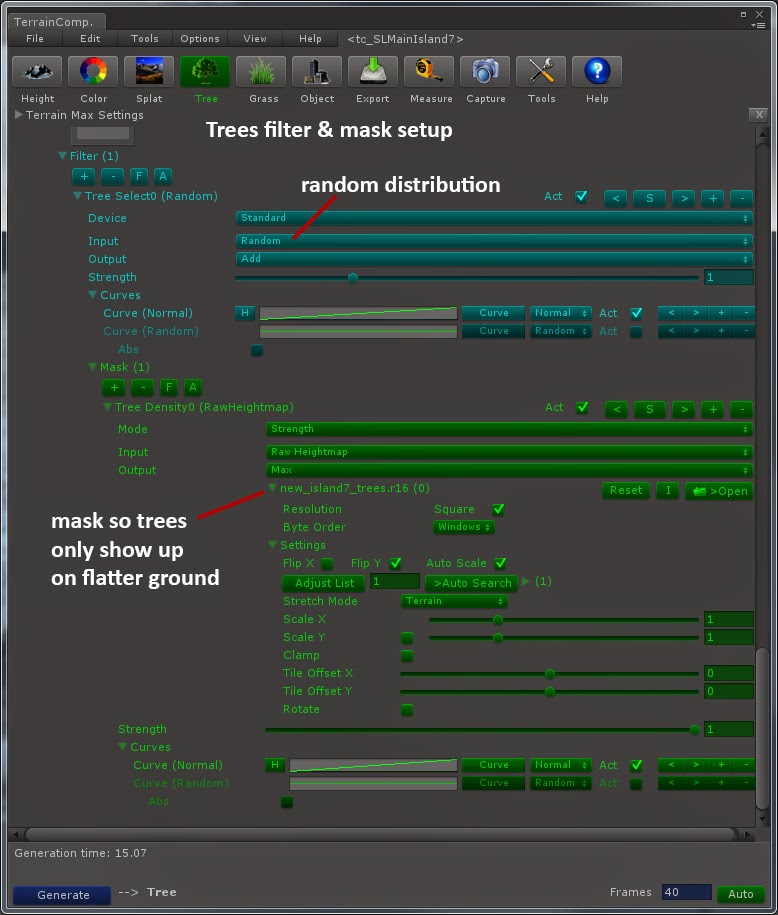
For nature objects, the filters & masks in Terrain Composer work just like what I showed in the previous post on texturing. Here is the set up for the trees:
 |
| Tree distribution - filter & mask |
After the world was populated with natural objects, we proceeded to tackle the issue of chopping down trees. This was tricky, first because one of our talented programmers at Digital DNA needed to write a new collision system that would support the huge number of trees on the map. This made it possible work around some classic memory limit issues. A system also was required to remove trees from the world (leaving behind stumps), and making the tree top fall over.
The next challenge was getting the tree prefabs out of Unity 3D and into a 3D editor so I could create the destruction models. The best tool for this turned out the be Export2Maya, a package from Michael Cook available on the Unity asset store. It's a simple and clean interface that exports the geometry & UVs out into OBJ format. Just make sure that in Unity you center the model in the world before hitting export.
 |
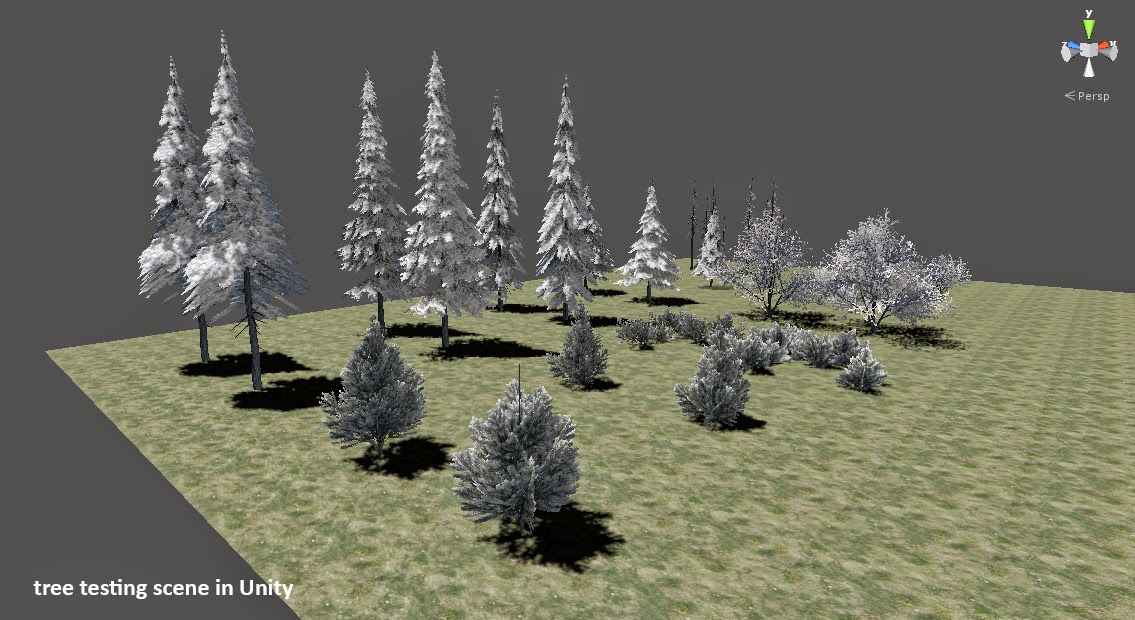
| Tree testing scene in Unity 3D |
- Trunk
- Chunks (removed while chopping)
- Tree Top (part that falls over)
The hardest part of this was dealing with what happens when you cut apart a model with existing UVs. If the are any un-welded vertices or geometry wierdness, the UV's break and you have to redo them. This ended up being the case on most of the tree trunks. The challenge here is, when the trees are swapped between intact & destructable, you want zero change in appearance that would give away the switch. So new UVs have to perfectly match the original ones.
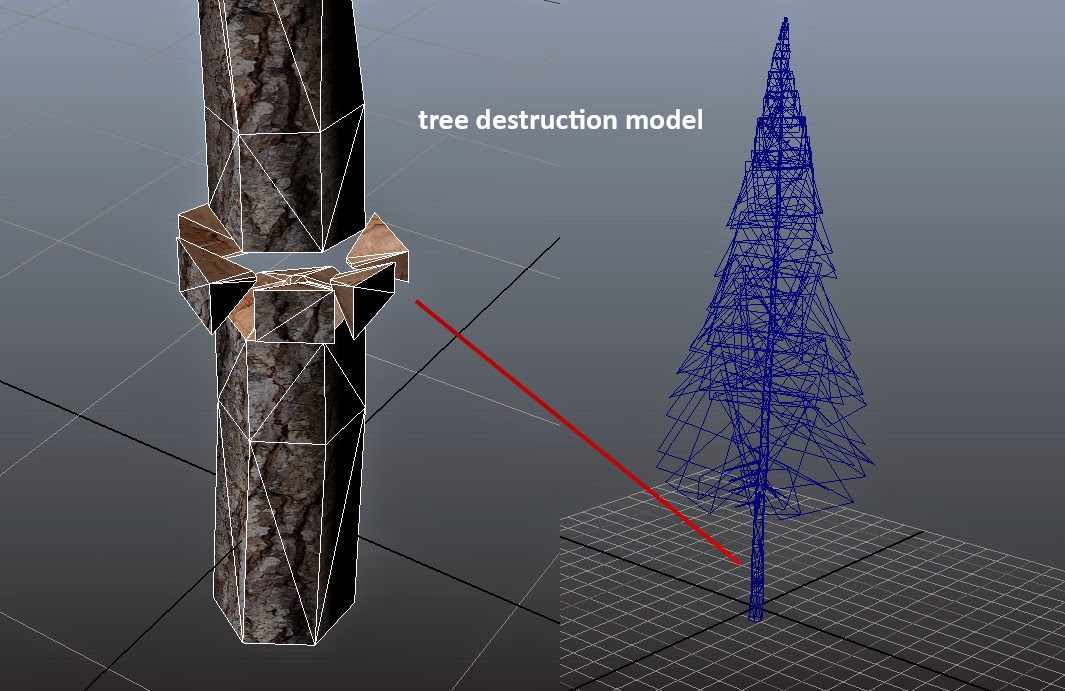
Also, a texture representing the tree interior needed to be added. Here is an exploded view of the destructable tree:
 |
| chop-able tree exploded view |
I still have a problem to solve, which is a slight brightness pop when the trees swap states. Terrain Composer is set up to do some random tinting of vegetation, this makes the intact tree appear darker than the destructable tree. People see this as a lighting change, but it's most likely just the tint going away.
Thoughts & Lessons
It's worth mentioning that we apply wind to all the vegetation, but it's nowhere near the look I want yet. The trees sort of "shake & shimmy" instead of showing larger scale motion. And the grasses all move in unison, and could use more variation of motion. Both are issues I'm looking to solve in the near future.
Once again, none of this cool stuff would have seen the light of day without the incredible support & amazing minds at Digital DNA Games.
-H














