This week I shipped my first indie game created in cooperation with Digital DNA Games, it's called "Avatar Laser Wars 2" and is available on XBox Live Indie Games channel.
Here are some notes on the art production which I was responsible for. This is primarily for art geeks, but also for anyone interested in how a game like this comes together.
So here goes, the Top 10 Things you DIDN'T know about creating the artwork for Avatar Laser Wars 2:
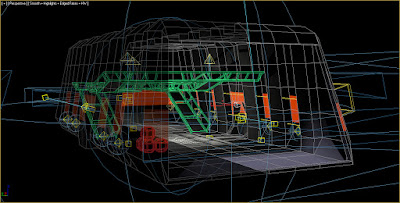
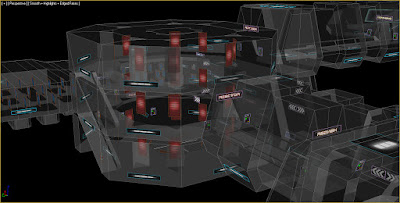
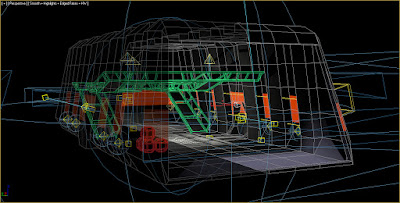
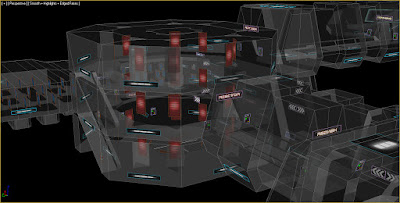
#1. The space station environment uses almost no hand-painted texture maps. instead opting for pure lighting baked into textures using Mental Ray's Global Illumination and Final Gather. While this was my goal for the aesthetic, this approach also let us revise and iterate more space quickly since the texturing became procedural.
 |
| The lighting rig for the Hangar section, one half was baked and then mirrored. |
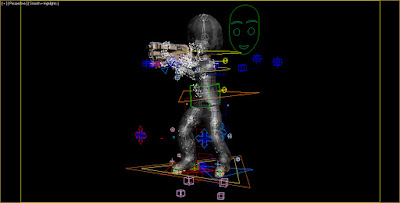
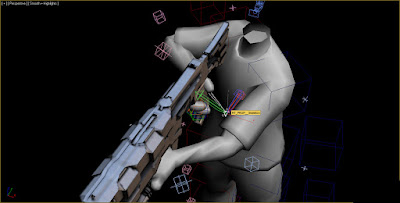
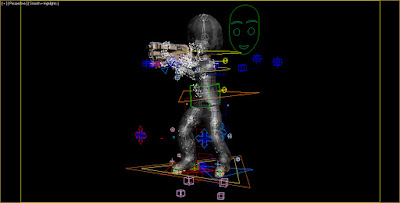
#2. To create the character animation I had to decode and master the 400+ node skeleton that is the Microsoft Avatar. The majority of the animation was hand-keyed using just the IK controls, except the fingers which are FK. There is one set of animations to service both 1st and 3rd person views.
 |
| The Avatar Rig... sooo many nodes. |
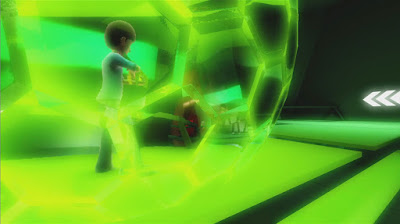
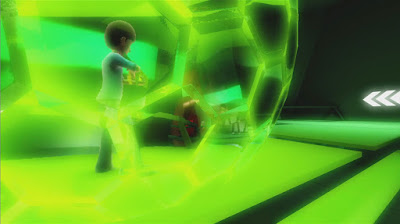
#3. The kickass laser effects were created by Tom at Digital DNA (DDNA), I only painted the texture map. DDNA also created the full-screen effects; hdr-like bloom, screen distortion, damage fx, flash grenade blowout, etc. as well as the bubble shield and cloak effect.
 |
| Procedural bubble shield with distortion modulation. |
(comment: Every artist should be so lucky to recieve this kind of amazing support. Several of these features are XNA firsts!)
#4. Along those lines, DDNA also wrote a brilliant lighting system that dynamically lights the world from the weapon effects, and also the Avatar & gun as if from the baked environment lighting. The latter just required placing static light nodes hooked to lights that approximated my baked solution. Best of both worlds!
 |
| A grenade cooks off, and dynamic lighting ensues. |
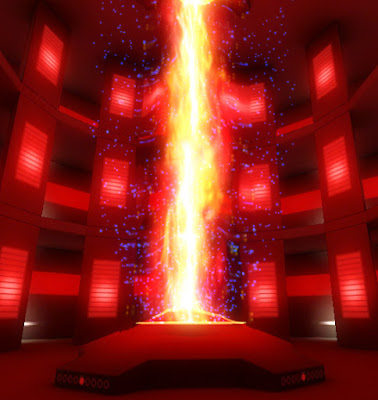
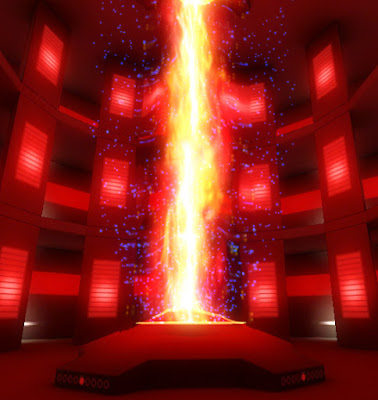
#5. I created the Reactor Core effect with scrolling textures, DDNA's screen distortion, and a hilariously dense particle system. Staring at it for too long has been known to cause hallucinations.
 |
| A blazing power core, OSHA would not be pleased... |
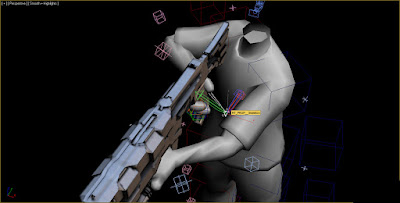
#6. The weapons were challenging to model, the guns all needed to share grips in order to keep the number of animations low. It was tough getting the gun alignments just right for iron sights, mostly due to the Avatar's peculiar node transform for the prop attachment. On the plus side, DDNA wrote an awesome shader that let us add specular, self-illumination, and normal maps to the guns.
 |
| Look at that lonely prop node so far from the comfort of the right hand. |
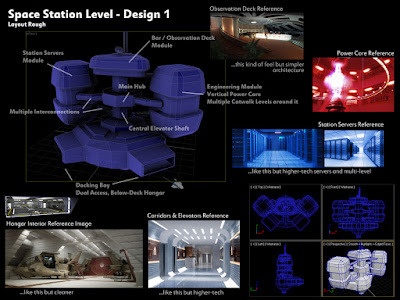
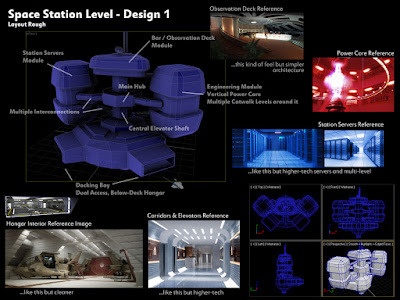
#7. We re-worked the entire level three times in order to find the best balance of layout, player flow, sight lines, weapon ranges, and performance. Building everything in modular sections helped, and a good amount of time was spent on collison to ensure smooth gameplay. What we ended up with was a fair distance from my initial concept, but still retained the essence of it.
 |
| The first concept and style sheet for the Space Station. |
#8. There is an additive-blended layer in the environment that contains numerous elements like the light glows, signage, control panels, animated textures (scroll-ies and blink-ies), and Env light fixtures. I hand placed hundreds of these elements to add detail to the level.
 |
| Many, many mouse clicks were required to add all the bright glowy bits. |
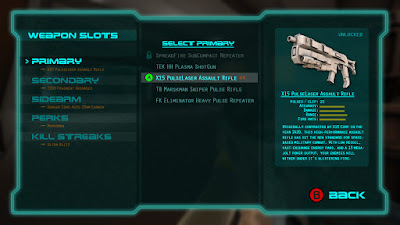
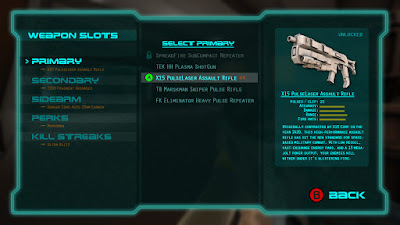
#9. The user interface (on my end) was the frames & fonts in the menu shell, as well as the HUD icons. The Digital DNA team wired it all together, and integrated realtime Avatars in the shell which animate and update based on weapon choices.
 |
| The UI for Weapon Equipment concept |
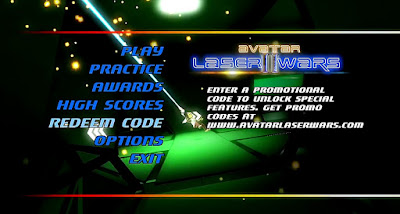
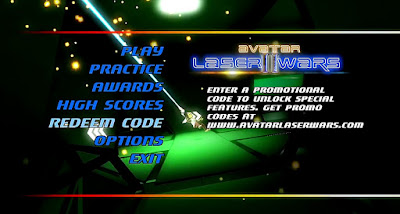
#10. The slow-mo intro sequence you see in the Start Screen was designed by DDNA. The sequence spawns random Avatars so it's a little different every time you see it. I created the action poses and the camera fly-through path.
 |
| A dreamy slow-mo sequence plays behind the initial game menus |
This project was a bit more work than I thought it would be haha (!), but I'm very happy with the outcome. Working with Digital DNA and their technology was great, I learned a ton and had a lot of fun. It took roughly 4 months of solid work on my end, in between life and everything else.
More on Avatar Laser Wars 2: